Day 4 of launch week is here!
Today marks the culmination of a quarter of hard work and new partnerships with the open source community. We're launching our new Logging product, powered by ClickHouse.
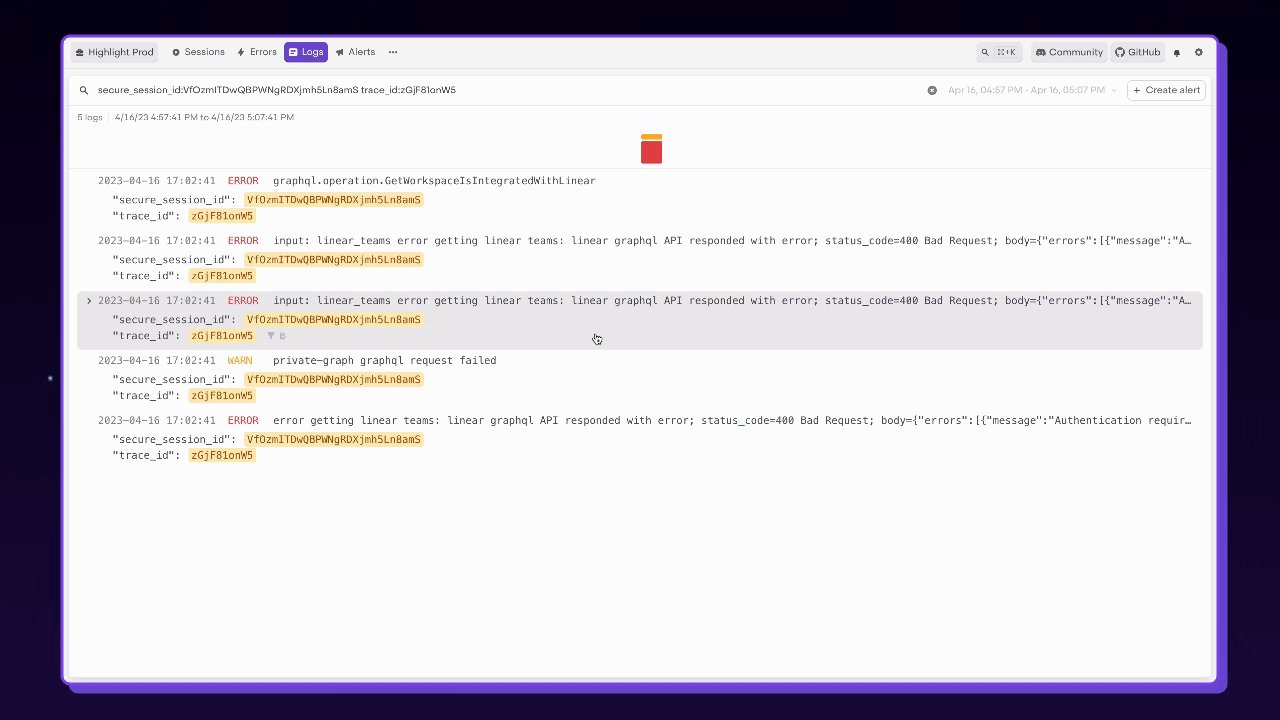
Logs
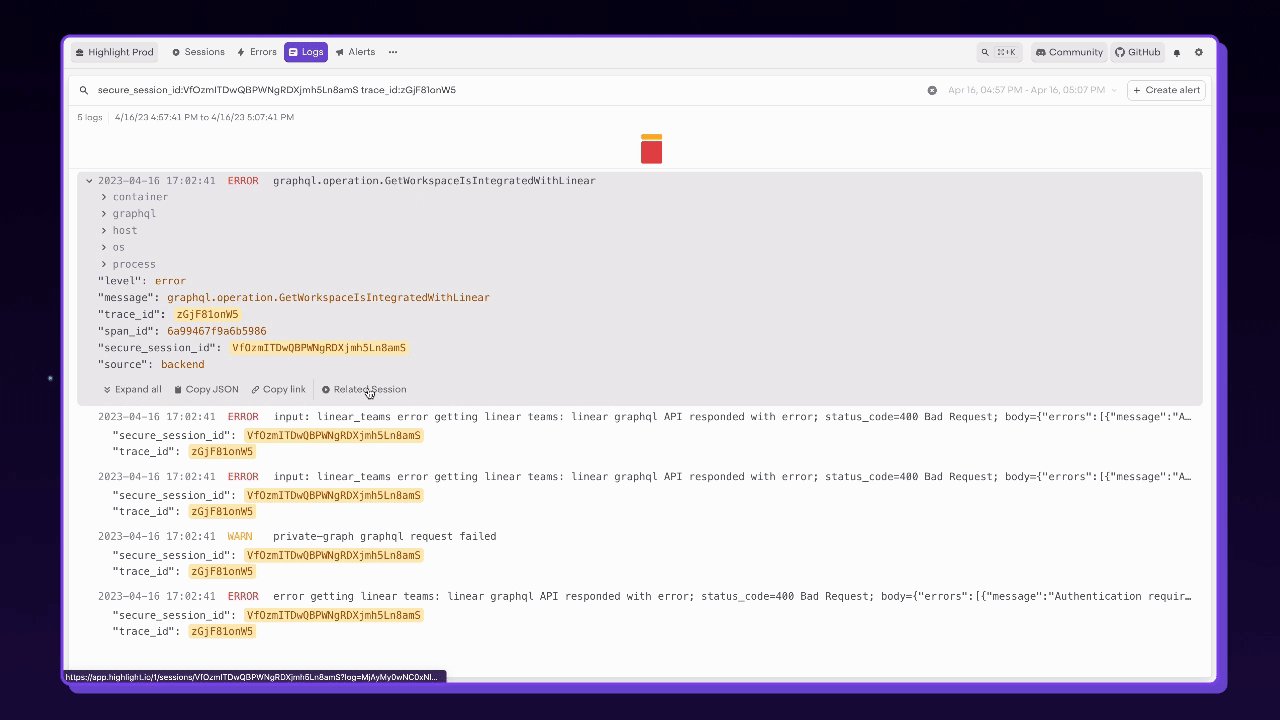
Starting today, Highlight gives you another cheat code to figuring out how a bug occurred in the first place. By logging into highlight and visiting app.highlight.io/logs, you can now start from a powerful log search with structured querying and jump to the user sessions to know exactly what caused a backend error.
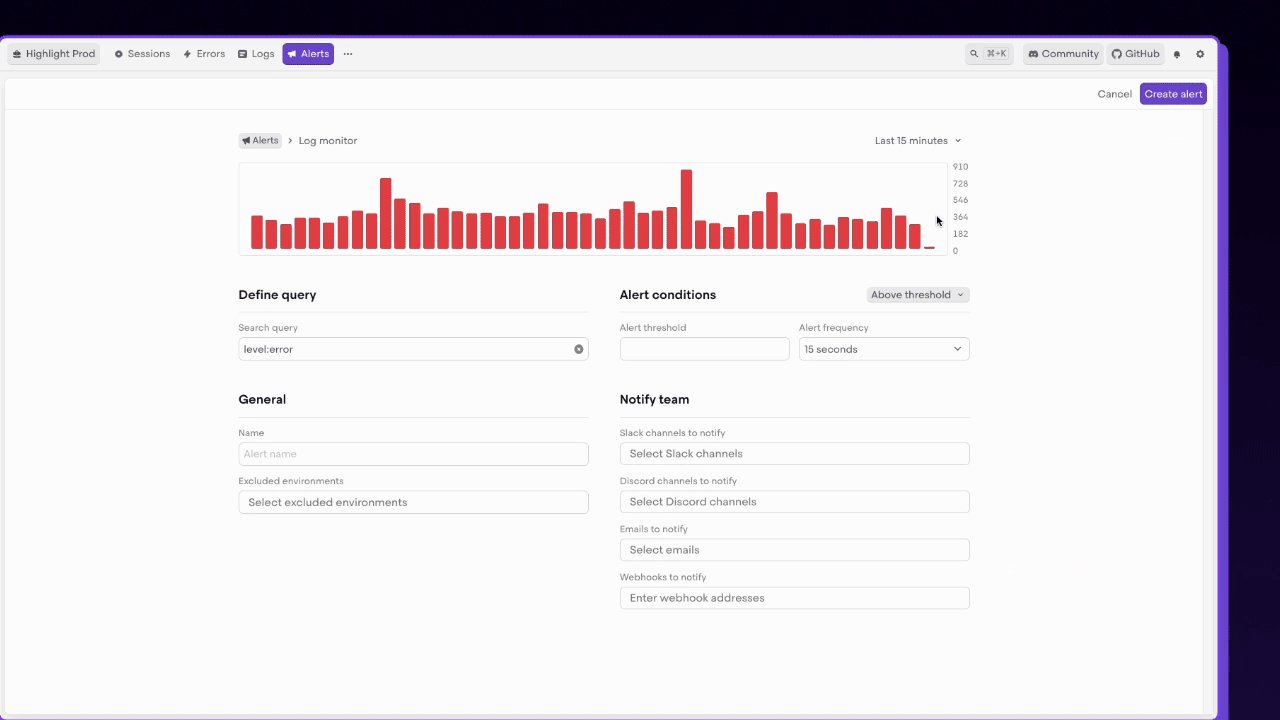
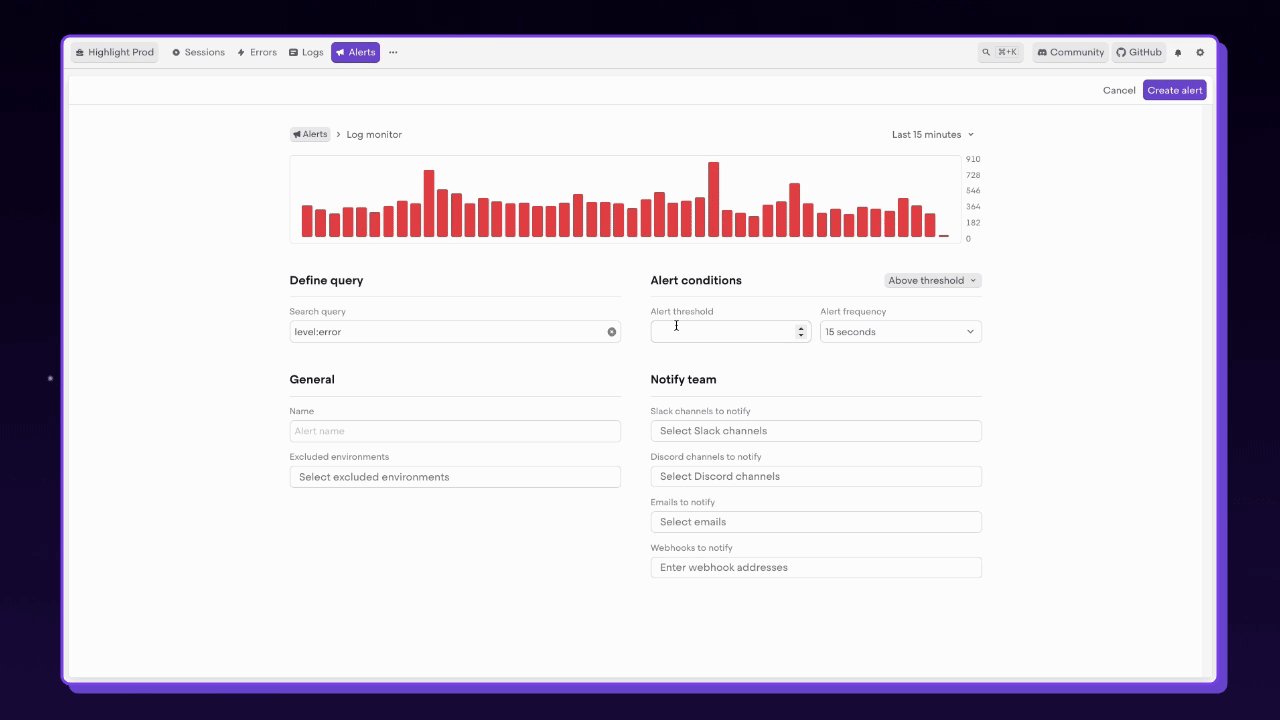
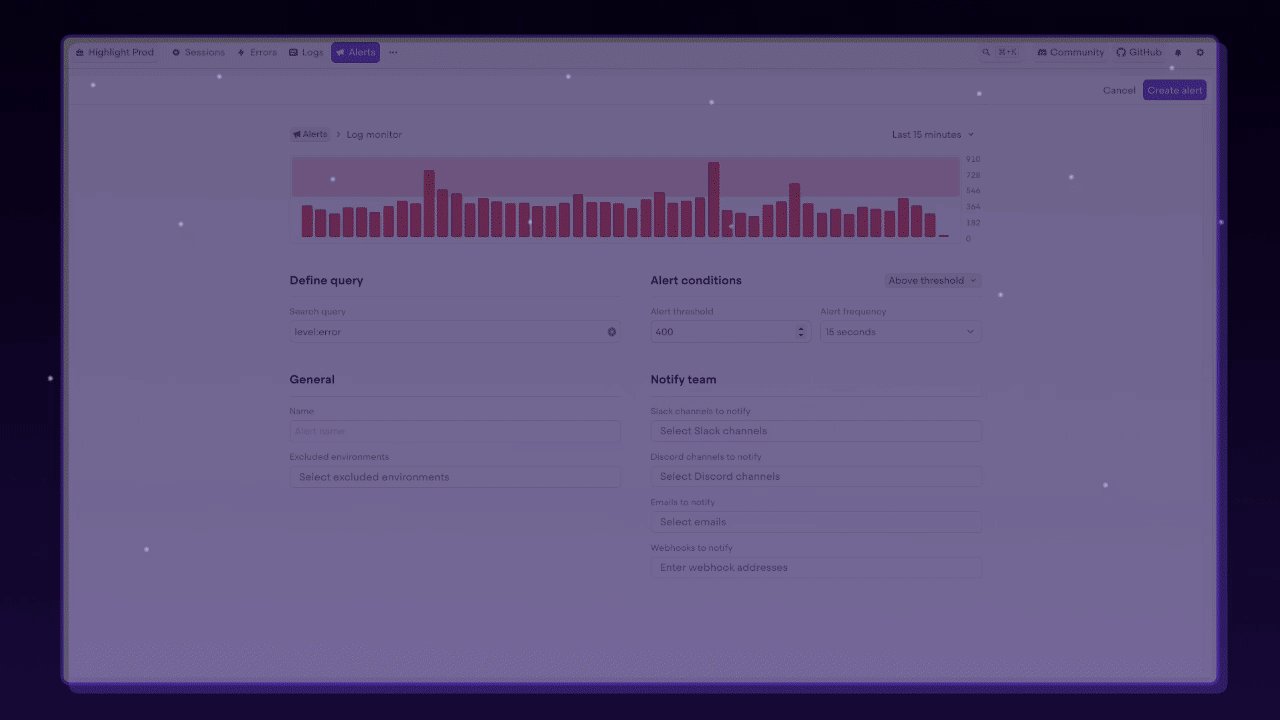
Alerts
In addition to log search, we've tightly integrated our alerts infrastructure with the logging product. In other words, it's now quite easy to get a notification in your Slack or Discord channel about an error happening in your backend. We've also redesigned our alerts configuration and specifically to create monitors for your logs. Get started with a query, set up a meaningful notification threshold, and you're off to the races.
Cohesion
Out of the box, logs and backend errors are always tied to the context of a user session. We do this by passing a unique header all the way from your frontend to your backend resources, with no config required. Context can easily be passed to other backend microservices by our SDKs - lightweight packages using OpenTelemetry under the hood.
Powered by Open Source
Our new logging product is powered by ClickHouse. We've written before about our commitment to using open source infrastructure, which gives our community the ability to self-host highlight. Our growing Discord community has been an integral part of building this product, with entire features like the Java SDK built by community members.
Interested in learning more about how we built this?
Read more from Eric here, the mastermind behind the implementation.